Node.jsとSocket.ioを使ってリアルタイムチャットアプリケーションを構築する方法を初心者向けに解説します。シンプルなステップで、リアルタイム通信の基本を学びましょう。
1. Node.jsでリアルタイムチャットアプリケーションを構築する理由
Node.jsは非同期I/Oを得意とするプラットフォームであり、リアルタイムアプリケーションの開発に最適です。Socket.ioを利用することで、サーバーとクライアント間の双方向通信を簡単に実現でき、リアルタイムでデータをやり取りするチャットアプリケーションが手軽に構築できます。
2. 必要なツールと環境設定
リアルタイムチャットアプリケーションを構築するために、以下のツールと環境を用意します。
- Node.js(v14以上)
- npm(Node Package Manager)
- エディタ(VS Codeなど)
- Socket.io
最初に、Node.jsとnpmがインストールされていることを確認してください。インストールされていない場合は、公式サイトからダウンロードしてインストールします。
3. Socket.ioのインストールと基本設定
Socket.ioは、リアルタイム双方向通信をサポートするライブラリです。以下のコマンドでインストールします。
npm install socket.io
次に、サーバーを設定しましょう。
const express = require('express');
const http = require('http');
const socketIo = require('socket.io');
const app = express();
const server = http.createServer(app);
const io = socketIo(server);
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
});
io.on('connection', (socket) => {
console.log('a user connected');
socket.on('disconnect', () => {
console.log('user disconnected');
});
});
server.listen(3000, () => {
console.log('listening on *:3000');
});
このコードは、基本的なSocket.ioのセットアップを示しています。ユーザーが接続および切断した際にログメッセージを表示します。
4. シンプルなチャットサーバーの構築
次に、ユーザーがメッセージを送受信できるシンプルなチャットサーバーを構築します。
io.on('connection', (socket) => {
console.log('a user connected');
socket.on('chat message', (msg) => {
io.emit('chat message', msg);
});
socket.on('disconnect', () => {
console.log('user disconnected');
});
});
このコードは、クライアントから送信されたメッセージを他のすべてのクライアントにブロードキャストします。
5. クライアント側のチャットインターフェース作成
次に、簡単なHTMLファイルを作成し、クライアント側でメッセージを送信できるようにします。
<!DOCTYPE html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
ul { list-style-type: none; margin: 0; padding: 0; }
li { padding: 8px; margin-bottom: 2px; background-color: #f3f3f3; }
input { padding: 10px; width: 300px; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form id="form" action="">
<input id="input" autocomplete="off" /><button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
var form = document.getElementById('form');
var input = document.getElementById('input');
form.addEventListener('submit', function(e) {
e.preventDefault();
if (input.value) {
socket.emit('chat message', input.value);
input.value = '';
}
});
socket.on('chat message', function(msg) {
var item = document.createElement('li');
item.textContent = msg;
document.getElementById('messages').appendChild(item);
window.scrollTo(0, document.body.scrollHeight);
});
</script>
</body>
</html>
このHTMLファイルは、チャットメッセージの送受信を可能にする基本的なユーザーインターフェースを提供します。
6. メッセージの送受信機能を実装
上記のコードで、クライアントはchat messageイベントを使ってサーバーにメッセージを送信し、他のクライアントはそのメッセージを受信します。この機能を使えば、リアルタイムでメッセージをやり取りするシンプルなチャットアプリが完成します。
7. ユーザーの接続と切断を監視する方法
Socket.ioを使うと、ユーザーが接続した時や切断した時のイベントを簡単に監視できます。これは、オンラインユーザーのリストを表示したり、通知を表示したりする際に役立ちます。
io.on('connection', (socket) => {
console.log('a user connected');
socket.broadcast.emit('user connected', 'A user has connected');
socket.on('disconnect', () => {
console.log('user disconnected');
socket.broadcast.emit('user disconnected', 'A user has disconnected');
});
});
このコードは、ユーザーの接続と切断時に他のクライアントに通知を送信します。
8. チャットアプリケーションの起動手順
チャットアプリケーションを起動するための手順を以下に示します。
1. 必要なモジュールのインストール
プロジェクトのルートディレクトリに移動し、以下のコマンドを実行して必要なモジュールをインストールします。
npm install express socket.io
2. サーバーの起動
以下のコマンドでNode.jsサーバーを起動します。
node index.js
※ index.js はサーバー側のメインスクリプトファイル名です。あなたが作成したファイル名に合わせて変更してください。
3. ブラウザでアプリケーションにアクセス
サーバーが起動したら、ブラウザを開いて http://localhost:3000 にアクセスしてください。チャットインターフェースが表示され、他のクライアントとリアルタイムでメッセージをやり取りできるようになります。
これで、チャットアプリケーションが動作するはずです。もし他のクライアントからもアクセスできるようにしたい場合は、ローカルネットワーク内の他のデバイスから同じURL(http://[あなたのローカルIPアドレス]:3000)にアクセスすることが可能です。
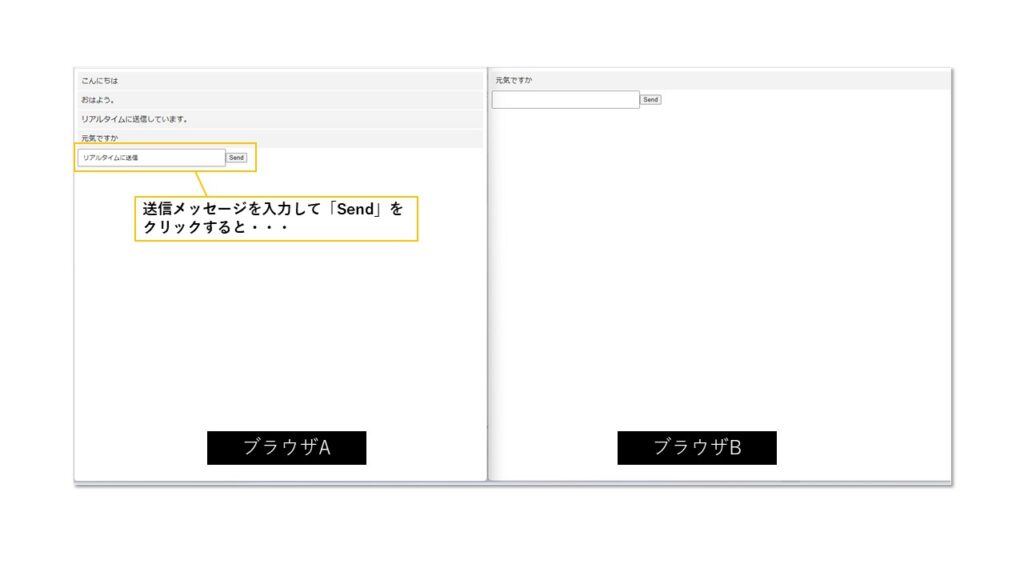
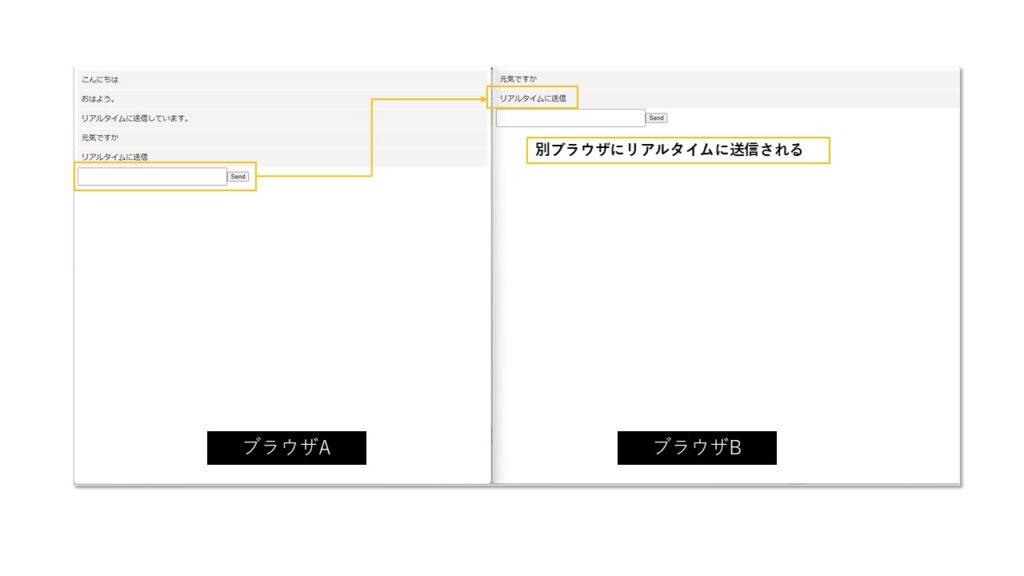
実際のデモの様子

▼

9. まとめと次のステップ
以上で、Node.jsとSocket.ioを使用してシンプルなリアルタイムチャットアプリケーションを構築する方法を紹介しました。このアプリケーションは、基本的なチャット機能を提供するだけでなく、リアルタイムでの双方向通信の仕組みを理解するための良い例となります。
次のステップとして、チャットアプリケーションにさらなる機能(ユーザー認証、メッセージの保存、リアクション機能など)を追加してみましょう。また、Express.jsなどのフレームワークを使って、より大規模なリアルタイムアプリケーションを構築することもできます。
GROWTH JAPAN TECHNOLOGIESは宮城県仙台市のAI企業です。





コメント